Web AR is the acronym for web-based augmented reality. It has been widely adopted in the past couple of years. The global WebAR market share grew from $3.98 billion in 2019 to $6.16 billion in 2020 and is estimated to reach $21 billion by 2024.
Do you not wonder why?
Let’s dive in to find out everything about WebAR and the reasons for its wide adoption.
What is browser-based augmented reality (WebAR)?
WebAR is an AR technology that lets users experience augmented reality on web browsers. It is a new technology that is growing in popularity faster. You need a smartphone or a tablet with a camera and web browser to access Web AR. It saves time spent downloading and installing any additional software/application on their device.
Hence, it is easy to use and provides a smooth AR experience. Also, since it has a wider reach, it can be used to create viral marketing and advertising campaigns.
App-less Augmented Reality
It is a crucial feature of Web AR technology. It is an Appless augmented reality that does not require installing additional apps. You can access it on the browser of your mobile device.
How is Web-based AR different from App-based AR?
You can access an app-based AR only by downloading and installing applications on Android and iOS devices. The downside of app-based AR is that it requires users to make the extra effort and use additional resources like data and storage. Hence, many people will turn down the idea of installing a new application.
On the other hand, you can access a web-based augmented reality on your Android or iOS device simply by pointing your device camera towards a marker/surface, scanning a QR code, or accessing the link on your phone’s browser.

What makes WebAR different from Conventional AR?
The building of the new App can be very expensive and requires a very high time, investment, and talent. There are many devices, iPhones, and new pixel phones that support AR. Web Augmented Reality gives you the option to focus on a story rather than worrying about costs, distribution, and technology. It is a branch of AR that helps to access AR on browsers with the help of mobiles, tablets, and PCs. Web Augmented Reality is the best technology that serves as the best solution to the needs of users.
One of the most beneficial sections of the market is Advertisement. It can help to add a new dimension by adding AR for a more interactive and personalized experience. Web Augmented Reality can help businesses reach out to their target customers effectively, enhancing success metrics significantly. It has very few possibilities for lapses when compared to wearable technologies. There are many developers and web designers who are trying their best to bring AR into reality. They are making use of smartphone webcams and smartphone cameras that will inspire users to get in touch with services and products.
AR.js is one of the very important tools that will work amazingly in a web browser so there is no need to download the app. There is also no need to buy a particular device to enjoy Web Augmented Reality. It will work perfectly on Android, iPhone, Windows, and any other platforms. QR codes can be considered an important tool that is used with Web Augmented Reality. One can easily scan it from the phone and redirect you to a web page that will take you to the content.

Web AR device compatibility
Most newer devices are compatible with the technology required to access the WebAR experience across Android, iOS, desktops, and laptops. Talking about browsers, the two most used browsers are Chrome and Safari. Other compatible browsers include – Firefox, Opera, and Microsoft Edge.
How does WebAR work?
For WebAR to produce a seamless AR experience, it must meet the following conditions:
Six degrees of freedom
Six degrees of freedom (6-DOF) is a pretty straightforward concept. A proper experience depends on how easily the browser can track the three axes of a 3D model (object).
Camera stream
The camera stream provides the perspective and field of view (FOV) required for adding AR objects to the real-world environment.
Scene understanding
In addition to perspective and field of view, the device must clearly understand the scene in the real-world environment. The device must accurately map the surface and estimate light and distance to place virtual objects in the real environment correctly.
Cloud CMS
WebAR allows users to access augmented experiences on the go. Hence, you must use a cloud-based modern CMS. A cloud-based content management system makes it easier to trigger the AR experience. The triggers include – QR codes, images, locations, etc.
WebAR features
Due to its cutting-edge features, ease of use, and wider reach, WebAR is a preferred technology. Let us look at some of the features why you should consider it for your next project:
1. WebAR image tracking (marker-based)
Marker-based WebAR uses images as trackers to create augmented reality that you can seamlessly experience in your browser. User-defined images are used as markers. Digital elements like 3D models, images, videos, and animation clips are imposed to create an AR experience.
On scanning the image, you can access the image together with the augmented content on your browser.
2. WebAR surface tracking (Markerless)
Surface tracking or markerless WebAR is used to create augmented reality on an empty grid that you can seamlessly experience in your browser.
Using assets like 3D objects, images, texts, and animation clips, you can build immersive experiences. Unlike marker-based technology, you will not need an image to trigger AR. It will recognize the surrounding location to present an augmented experience on your browser.
How to create WebAR?
There are endless possibilities with using the PlugXR no-code platform.
You can create a WebAR experience using image and surface targets through simple drag and drop.
Steps to build WebAR experience using Image targets
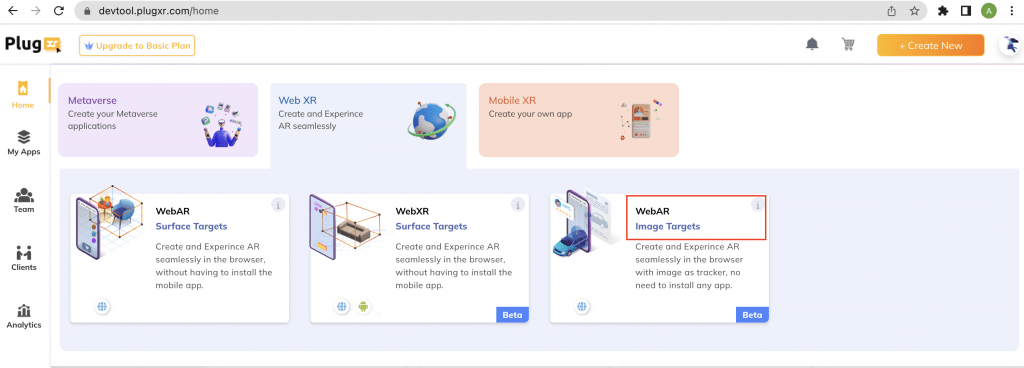
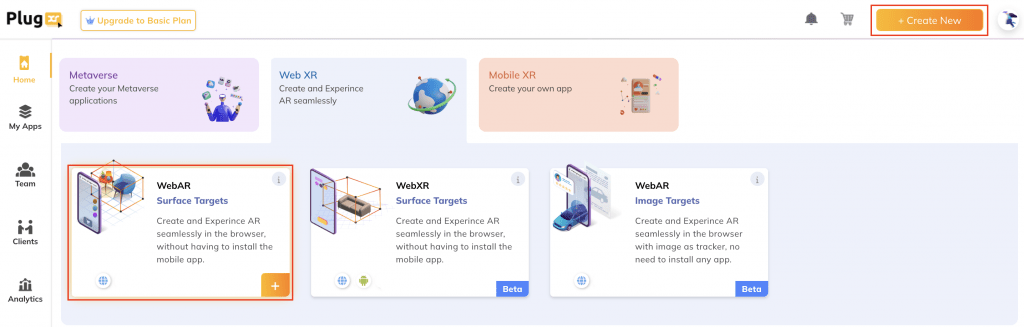
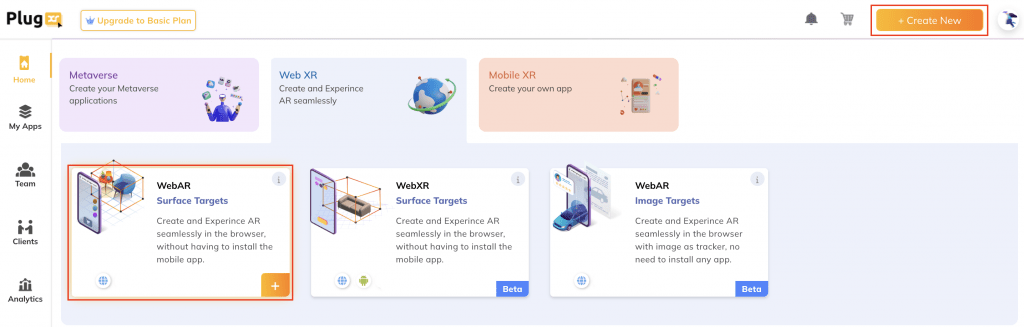
1. On the PlugXR creator dashboard, select “WebAR image targets.”

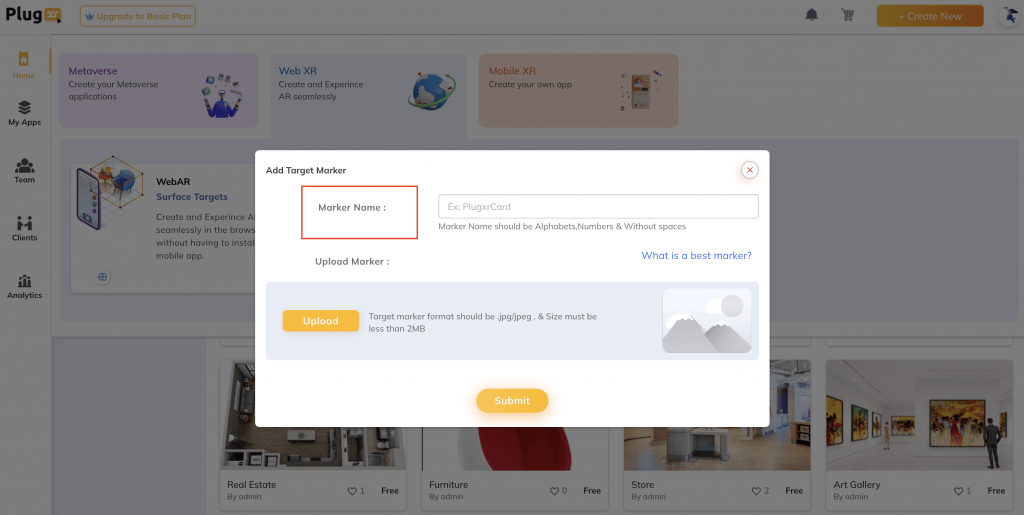
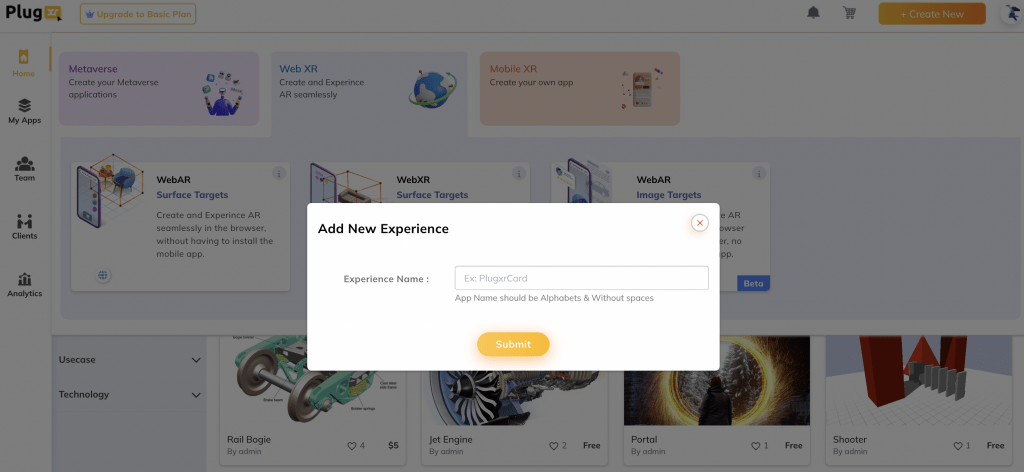
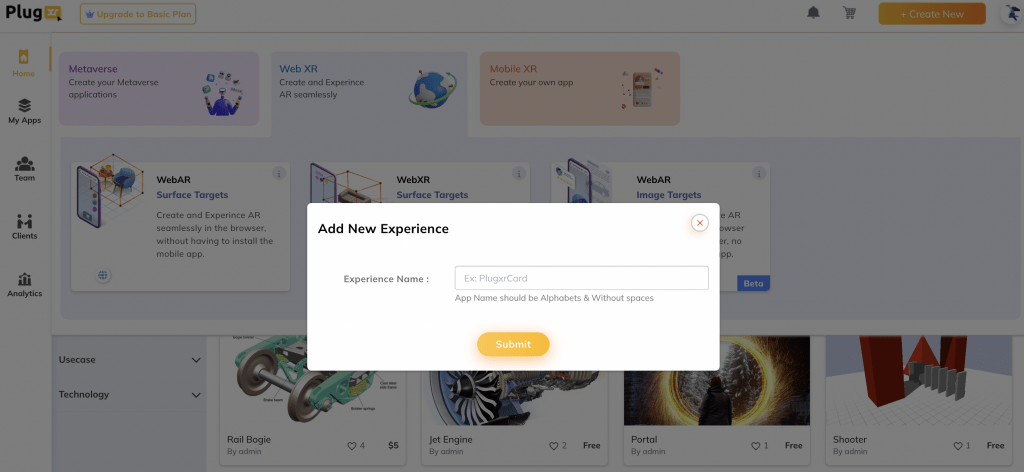
2. A pop-up will appear.
3. Fill in the marker name.

4. Upload marker (image) in jpg or jpeg format of size less than 2MB.
5. Click on submit.
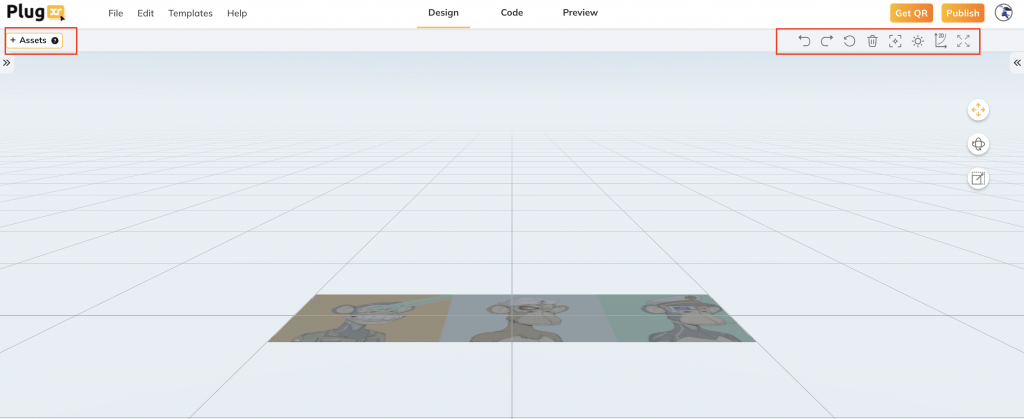
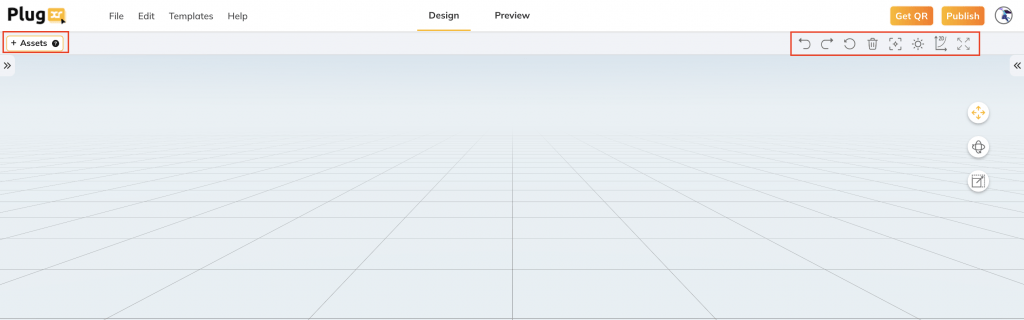
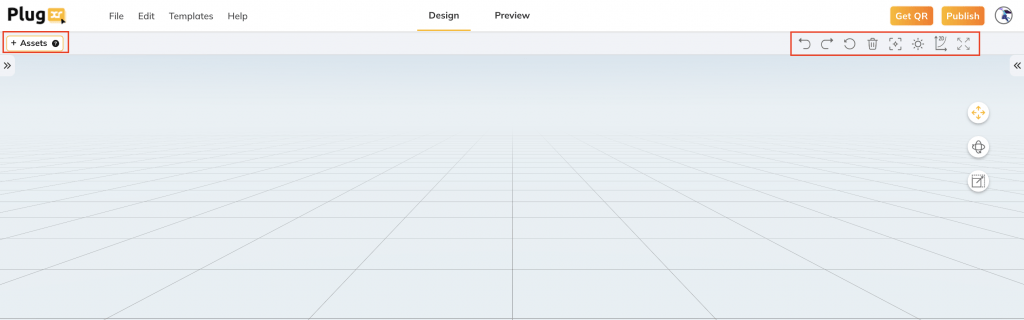
6. Now, create your experience on the marker using the asset button on the top left corner and control buttons on the top center and top right.

7. When you have created the experience, click on the “Save” button and then the “Publish” button to publish your work.
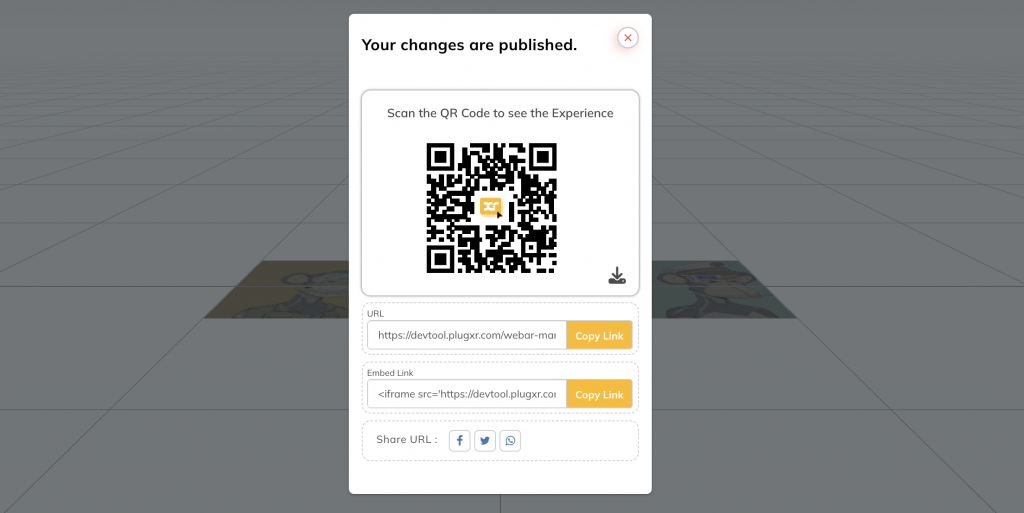
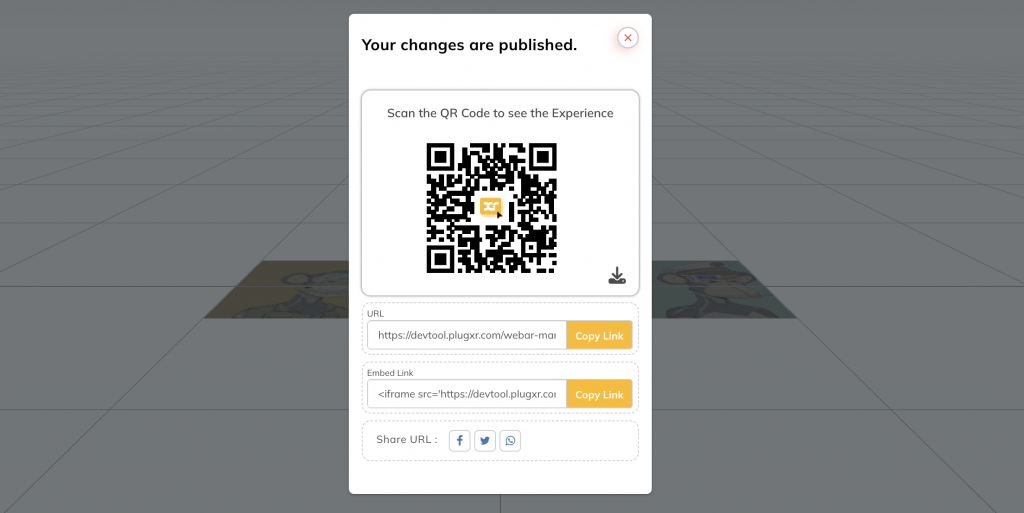
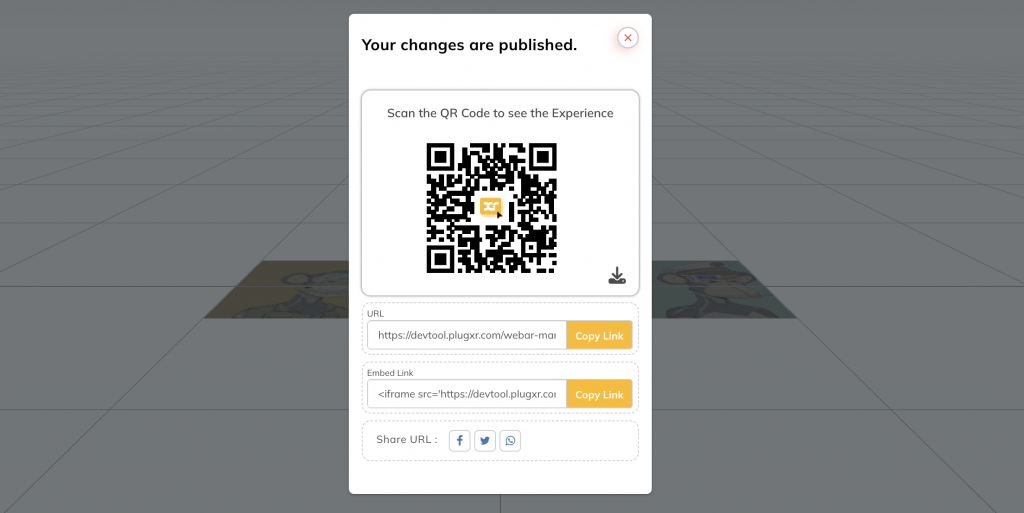
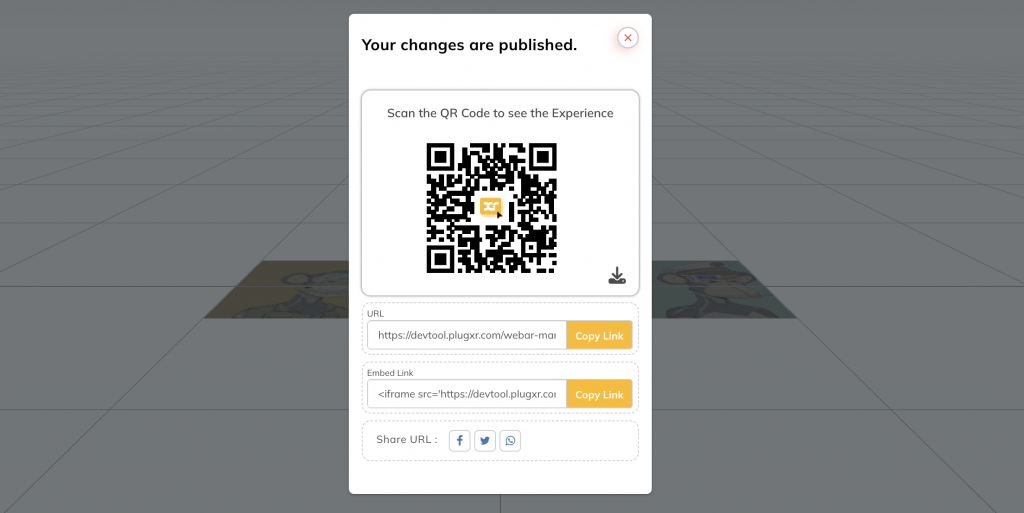
8. On publishing, a pop-up will appear with options – QR Code, embedded link, and share URL options.

Steps to build WebAR experience using Surface targets
1. On the PlugXR dashboard, select “WebAR (Surface Targets).”


2. A pop-up will appear.
3. Fill in the experience name.


4. Click on submit.
5. You will be taken to the grid page. It has assets like 3D models, images, text, and particle effects on the left. Also, you will see control buttons on the right.


6. Create your experience and click on the “Save” button.
7. Click on the “Publish” button to publish your work.
8. On publishing, a pop-up will appear with options – QR Code, embedded link, and share URL options.



All types of activations to experience Web AR
- QR Codes: You can scan the QR code using Google Lens to trigger a WebAR experience.
- Marker Images: Another popular way is to point the device camera towards a marker image. Note that this activation works only when the experience is created using Marker-based technology.
- URLs: You can share the URL of your experience, which anybody can access on their browser to view the experience.
- NFC Chips: You can add an NFC chip to your marketing collateral and business card. When a user brings up and holds a compatible phone near it, they can access the experience on their browser.
- Video Ads: When watching a video ad on TV or a streaming platform, users can scan the QR code displayed on the video to activate the experience on their phone’s web browser.
- Banner Ads: Banner ads can have a QR code embedded, or the banner image can itself act as a marker image scanning which a user can activate the experience.
How to track the performance of Web AR experiences?
You will not know if your efforts at integrating WebAR into your campaigns are yielding unless you can track and monitor metrics. Al PlugXR, we provide advanced analytics and reporting to help you track how your app is performing. You can monitor engagement metrics for your experiences like reach, views, and time spent, among other user behaviors.
Benefits of using Web AR
The top benefits include the following:
- Easy to develop – One of the top benefits of WebAR is that it is easy to develop. Especially using a no-code platform like PlugXR, you can explore endless experiences by simple drag and drop.
- Easy to share – Upon successfully creating an experience, you get options to share it in the form of a QR code or embedded link.
- Easy to access – When you ask users to download and install some applications, they are hesitant. It eats up data and occupies storage. However, users don’t have to download an application to access a web-based augmented reality. They can scan a QR code or browse through a link to get the experience.
- Engaging: The ease of development and accessibility allows the creation of experiences that are highly engaging and interactive.
- Cost-effective –WebAR is easy to develop. Thus, it is also cost-effective. With more no-code platforms entering the AR space, you will not need to hire developers to build the desired experience.
WebAR use cases
Using technology, brands can uniquely present their products, services, and content. When the content is interactive, it does wonders in grabbing customers’ attention. Some of the business areas where WebAR technology is used in plentiful include –
Advertising
Advertising has moved ahead of boring catalogs, brochures, and other communication templates. Today, marketers emphasize using WebAR (owing to its accessibility and reach) to create interactive advertising and launch fancy campaigns to engage prospects.
Education
Today, classroom education is way more than labeled diagrams and verbal explanations. Tutors across the globe are encouraging using WebAR to create interactive examples and demonstrations for better learning and retention. Many educational institutions have also taken the initiative to build browser-based augmented classrooms.
Entertainment
The entertainment industry uses technology as a tool to promote their work. For instance, the creators of “Jumanji” created a WebAR platform to let users navigate the characters and play games by accessing the platform on a browser.
Retail & ECommerce
The retail and E-Commerce industry uses the technology to create browser-based smart buying experiences. On the portal, you can take a virtual tour with a closer look at a range of their products.
Fashion
The fashion industry was one of the first few industries to adopt WebAR technology to create experiences. Virtual try-on is widely available on numerous sites of brands in the fashion industry.
Furniture
The furniture industry’s try-before-buy was highly successful owing to WebAR technology. It allowed E-Commerce owners to integrate appealing product visualization and AR views that add oomph to the product page.
Healthcare
The healthcare industry uses it for education, training, and during the treatment process where there is an enhanced view of the process or the object in question – from a complex medical procedure to a detailed organ view and much more.
Examples of popular brands using Web AR
Several big brands use the technology for marketing, advertising, and business operations due to its wider reach and ease of use. Some of the notable brands include –
Samsung
At an event named “ Life Unstoppable,” Samsung launched its new line of products. They used WebAR technology to make presentations interactive and appealing. People could scan QR codes displayed on the screen to see how the products looked in their homes.
Kinder
Kinder, a confectionery brand, created a 3D WebAR experience portal named “Jump Into Africa.” Users could walk through the portal to see animated 3D animals and interact with infographics to read and know more about the animals.
EE & Rita Ora
EE, the British mobile network operator, and British singer Rita Ora teamed up to create a mini 3D avatar of Rita Ora using WebAR technology. Users could tap on the avatar to place it in their home and watch it dance.
Why use PlugXR for creating WebAR experiences
The demand for web-based AR is picking up due to its wider reach. And as AR technology matures, the adoption of WebAR will continue to grow. With no-code platforms like PlugXR Platform allowing users to create amazing reality experiences in minutes, building jaw-dropping Web AR experiences is never a challenge.
What makes PlugXR Platform the best option:
- User-friendly interface – easy to understand and navigate
- Powerful features – allow you to create the experience you envision
- No code, no dependency – opens up opportunities for non-programmers.
- Hasslefree experience building – Flawless experience building and customization
Conclusion:
The future of Web Augmented Reality is evolving on a wide scale that will leverage Web Augmented Reality applications using marker-based libraries. It is very important to keep a check on the experience you want to build and the hardware required for the target users. If you need any assistance getting Web Augmented Reality working with your application then please contact us to discuss how we can resolve your queries.


13 Comments
I found this blog very informative.
How AR will change the business in the coming years?
Great blog!!!
Very informative blog.
very informative and ar experience article is good go knowladge on ar
Howdy! I’m at work surfing around your blog from my new iphone 3gs!
Just wanted to say I love reading your blog and look
forward to all your posts! Carry on the superb work!
VERY NICE BLOG, PLUGXR IS ALWAYS POSTING SOMETHING INTERESTING .
GOOD IDEA AND BLOG on Web AR
nice blog and PlugXR’s Web Augmented Reality Solutions.
GOOD ARTICLE,MY DOUBTS HAVE BEEN CLARIFIED AFTER READING THIS.
good article explainig web ar
Blog is very intresting to read and considering Web AR the PlugXR Platform is very comfortable to use.
If you wish for to grow your knowledge just keep visiting
this web page and be updated with the most up-to-date news update posted here.