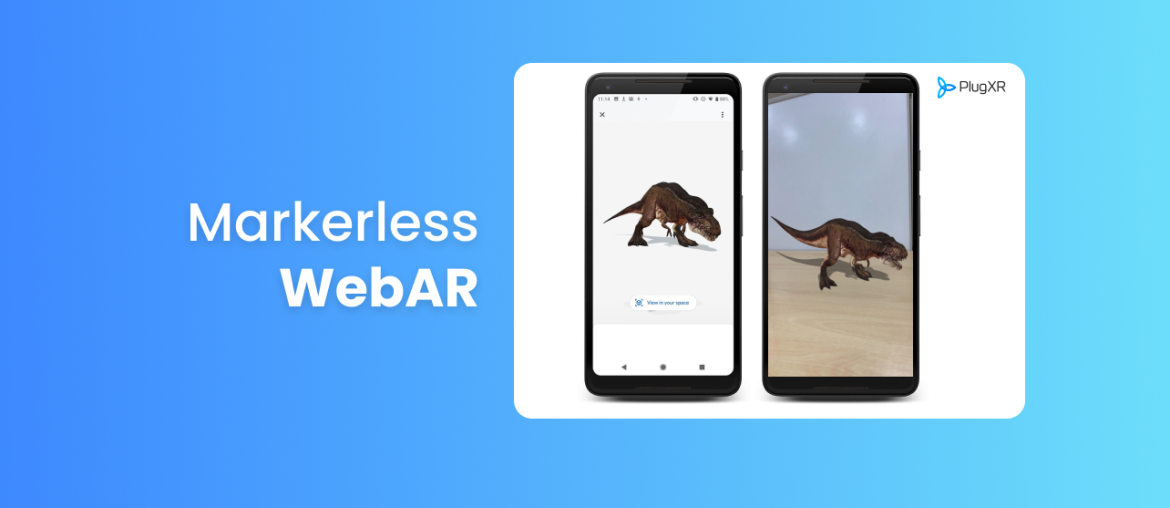
Marker-based and markerless are the two most used types of augmented reality experience. While initially, marker-based AR was used widely across business activities, we are seeing a transition to Markerless WebAR accessible on the web. WebAR technology allows viewing the experiences in browsers so that you don’t have to download and install additional applications.
Both marker-based and markerless AR experience have their unique use cases. Hence, depending on your business needs, you must build your experience using one of these technologies.
This blog will cover everything you must know about this evolving technology.
What is Markerless WebAR?
Markerless WebAR is when you don’t need an image or a QR code as a marker to trigger augmented reality. You can view digital content on a browser by pointing your smartphone camera towards a real environment to impose digital content.
How does Markerless Web AR work?
When you point your smartphone camera towards your surroundings, the WebAR application recognizes the real environment using your smartphone features like GPS, compass, and accelerometer. It identifies features of the real-world environment, like color and pattern, to determine where to place the virtual object.
Marker Vs. Markerless Web AR
Marker-based and markerless are the two most used techniques for creating AR experiences. While you can view both marker-based and Markerless WebAR experiences on your browser, a marker-based WebAR needs an image or a QR code to trigger augmented reality content like overlaid 3D objects, images, videos, texts, and animation clips.
On the other hand, Markerless WebAR does not require any marker image. When creating a Markerless WebAR experience, you can start with an empty grid. To view the experience you have created, you can point your device camera toward a flat surface or an empty environment to trigger the WebAR application to position “virtual content.”
How to build Markerless WebAR using PlugXR?
Steps to build a Markerless Web AR experience using PlugXR:
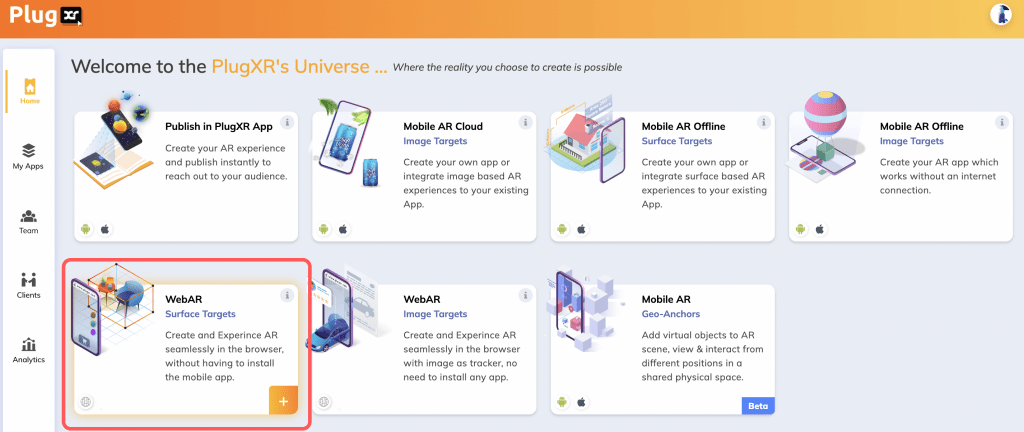
- On the PlugXR dashboard, select “WebAR (Surface Targets).”

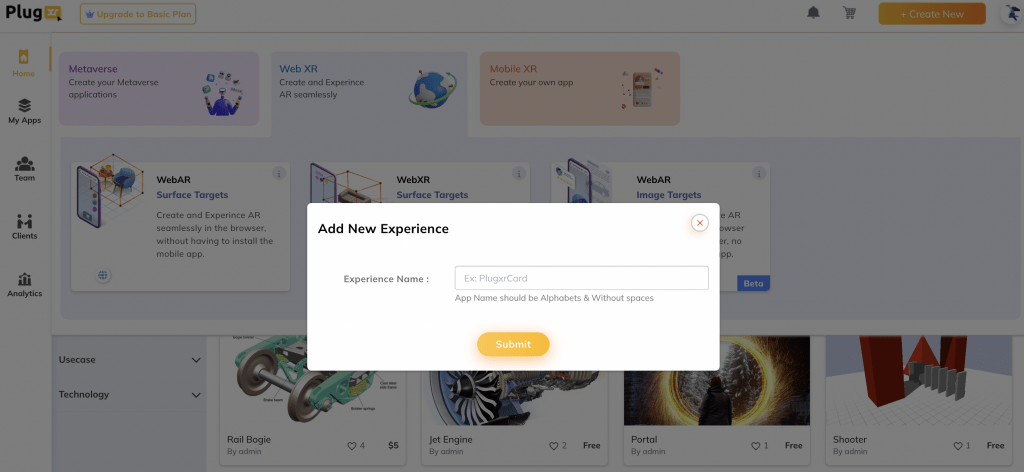
2. A pop-up will appear with space for the “Experience Name” and submit button.

3. Fill in the experience name and click on the submit button to proceed to the grid where you can create your experience.
4. On submitting, you will be redirected to the grid page with assets like 3D models, images, text, and particle effects on the left and control buttons on the right.
5. Create your experience and click on the “Save” button.
6. Now, click on the “Publish” button to publish your new experience.
7. On publishing, you can share the experience you have created by forwarding the QR Code, embedded link, and URL.
On scanning the QR code using a smartphone camera or accessing the URL/embedded link, the user can see the experience on their browser.
Benefits of Markerless WebAR
While there are many advantages of integrating markerless augmented reality in the business and marketing mix, marker-based WebAR is suitable in many cases. Hence, depending on your need, consider opting for markerless or marker-based WebAR.
Here are a few important reasons to use markerless WebAR:
- Markerless Web AR applications can produce an experience on a flat surface and physical space. There is no need for a marker (user-defined image) to trigger augmented reality.
- Markerless WebAR can produce quality augmented reality experiences owing to advanced cameras, sensors, and accelerometers in today’s smartphones and tablets.
Things to take care of with markerless WebAR
- When scanning a flat surface to produce an AR experience, the application must recognize the surface accurately. If the surface is not much distinguishable from its surroundings, it will impact the experience.
- If the device lacks sound features like a good camera, sensors, processor, and other technology required to produce a stable AR experience, the experience will be of poor quality.
Markerless Web AR use cases
Markerless WebAR is becoming popular in many industries across business operations, marketing and advertising, and much more. Some of the notable use cases of Markerless WebAR include:
Retail shopping
Retail shopping has never been so exciting until today when you can sit back in your homes to see how sofas, chairs, monitors, TVs, and a bunch of other stuff fit in the empty spaces of your room.
Using the Markerless WebAR technology, brands like Amazon, Wayfair, Ikea, Walmart, and Alibaba are revolutionizing the retail shopping experience.
Virtual “try-on”
Virtual “try-ons” are prevalent across a range of product companies, allowing their customers to try before they buy. Using advanced 3D experiences, brands allow users on their websites to interact with their products and try them. You can see how jewelry, clothes, or an expensive cosmetic product looks on you before deciding to purchase them.
Tourism
Online travel websites are making their way to include AR experience on their website using Markerless Web AR technology. Travelers can navigate and visit a spot in a foreign destination on browsers on their smartphones, tablets, and laptop screens.
Entertainment
In the near future, it could be possible to see your favorite artist perform in your backyard or a football tournament in the indoor stadium of your city while they are actually being conducted in the real world at a foreign location.
Why use PlugXR for creating Markerless WebAR experiences?
With PlugXR, you can add augmented reality to anything. The no-code/low-code feature makes it a go-to option for creators, developers, enterprises, and agencies. Creating Markerless WebAR experiences on PlugXR will be a smooth and easy process due to a number of reasons. You will be able to create Markerless WebAR experiences in minutes with its powerful features:
- User-friendly interface: Unbelievable easy to use and create experiences faster
- Powerful features: Let you unlock endless possibilities to bring your imagination to life.
- Hassle-free experience building: Relieves you off coding hassle. You can use a coding editor to create experiences or simply use the “drag and drop” feature to create equally immersive experiences.
- Effective customer support: A genuine support team to help you solve problems faster.
The global market share of augmented reality will be massive in no time. As AR matures, so will the application of Markerless WebAR to go beyond just shopping, try-on, and exhibiting events. Early adopters will have the upper hand, getting the most out of it in terms of customer experience, reach, engagement, sales, and revenue.